Збільште свою присутність в Інтернеті за допомогою чудових шаблонів CMS HTML5
Щоб створити веб-сайт з нуля, потрібно багато працювати. Вам потрібні навички кодування, управління контентом і дизайну. Однак шаблони CMS HTML5 можуть допомогти! Ці готові макети веб-сторінок мають усе готове для швидкого створення гарних сайтів, зручних для мобільних пристроїв.
Продовжуйте читати, щоб дізнатися, як такі гнучкі, швидкі та перспективні демонстрації дозволяють компаніям створювати сильні онлайн-профілі без веб-дизайну чи ноу-хау програмування. Також дізнайтеся, як вибрати найкращу тему, яка відповідає потребам вашого бренду.
Незалежно від того, чи тільки починаєте роботу в Інтернеті, чи шукаєте оновлення, ці інструменти — це простий спосіб створювати сторінки, які виглядатимуть досконало без особливих зусиль.
Переваги шаблонів HTML5 CMS
Є багато переваг, які приходять із використанням premade, як на цій сторінці. Ось деякі з основних переваг:
Сучасний веб-досвід
Веб-теми дозволяють надати відвідувачам покращений досвід завдяки таким функціям, як адаптивний дизайн, плавна анімація та інтерактивні елементи. Це робить вашу домашню сторінку цікавішою для початку перегляду.
Добре виглядає на будь-якому пристрої
У сучасному світі люди мають різноманітні пристрої для виходу в Інтернет. Макети, зручні для мобільних пристроїв, гарантують, що ваші сторінки безперешкодно адаптуються до будь-якого екрана для комфортного перегляду незалежно від того, що хтось віддає перевагу.
Цікавий дизайн привертає увагу
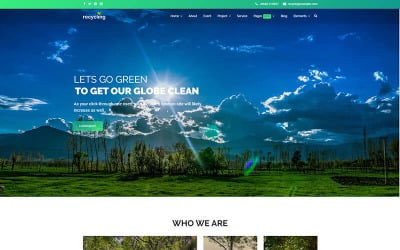
Привабливий дизайн залучає людей і довше утримує їх на вашій веб-сторінці. Демонстрації забезпечують привабливий вигляд із чудовими зображеннями та інтуїтивно зрозумілою навігацією, тож відвідувачі залишаються зацікавленими в тому, що ви пропонуєте.
Зміцнює довіру до вашого бренду
Ніщо так не означає «професійність», як добре зібраний веб-сайт. На щастя, готові веб-приклади допоможуть створити привабливу, відшліфовану присутність в Інтернеті. Ви хочете вселити впевненість у свій бізнес і переконати потенційних клієнтів, що ви знаєте, що робите, чи не так? З набором із цієї колекції ви маєте високі шанси підвищити репутацію та довіру до свого бренду. Крім того, це посилання містить ще більше зразків на основі CMS на вибір.
Вибір правильної теми з CMS для веб-сайту HTML5
Вибір «одного» має значення для успіху вашого сайту. Ось кілька речей, про які варто подумати, коли ви вирішуєте:
Визначте свою мету
Перш ніж вибрати, запитайте себе, що повинен робити ваш веб-сайт. Ви продаєте речі, ділитеся блогами чи рекламуєте послуги? Знання вашої мети допомагає звузити доступні варіанти.
Хто ваша аудиторія?
Подумайте про те, хто відвідає ваше місце (наприклад, вік, інтереси, чого вони очікують тощо). Потім виберіть дизайн, який найкраще підходить для тих, кого ви хочете охопити. Показуючи, що ви розумієте свою групу, ви допомагаєте їй більше залучатися.
Складіть список функцій
Складіть список інструментів, які вам потрібні, наприклад, якщо ви хочете включити коментарі до статей, контактні форми або публікації в соціальних мережах. Посилання на ваш список гарантує, що будь-яка демо-версія, яку ви виберете, містить саме те, що вам потрібно.
Вибір якості дослідження
Перегляньте найкращих постачальників шаблонів із відкритим вихідним кодом CMS HTML5, прочитавши огляди або просто перевіривши рейтинги. Шукайте авторитетні імена, які пропонують багато параметрів, які можна налаштувати, а також хорошу підтримку на випадок, якщо пізніше у вас виникнуть запитання.
Перевірте дрібний шрифт
Уважно оцініть зразки, враховуючи, що можна налаштувати під ваш бренд, і чи є готова допомога. Це відіграє велику роль у пошуку ідеально адаптованого шаблону HTML5 для вашого сайту.
Налаштування та персоналізація шаблону HTML CMS
- Почніть з думки про відчуття, які ви хочете, щоб люди відчували. Пограйте зі шрифтами, які показують суть вашого продукту чи послуги. Зрештою, добре продуманий образ створює основу для заручин.
- Вибравши стиль типографіки, виберіть поєднання кольорів. Вибір ідеальних відтінків дуже важливий, якщо ви хочете, щоб ваше ім’я було впізнаваним.
- Переконайтеся, що текст приємний для очей, з хорошими інтервалами в різних місцях. Також нехай навігація по меню буде простою, щоб відвідувачі могли легко знайти те, що їм потрібно.
- Розмістіть свій логотип, слоган і підпис на всьому веб-сайті. Це підсилення допомагає відвідувачам миттєво впізнати ідентичність і голос вашого бренду.
- Нарешті, переконайтеся, що ви використовуєте відповідні стилі, гарнітури та відтінки на кожній сторінці, щоб перегляд було зручним, коли клієнти рухаються вашим сайтом. Стійкий бренд створює довіру та привабливість.
Гарне налаштування дає змогу зробити його відповідним естетиці вашої компанії. Завдяки цьому люди швидко дізнаються про вашу компанію та добре почуваються про вас онлайн. Незалежно від того, чи починаєте свою присутність у цифрових мережах, чи бажаєте змін, сьогодні ви знайшли простий спосіб отримати приємніший, більш цілісний блог або магазин, який добре вас покаже.
Виберіть правильний зразок і налаштуйте його так, щоб він звучав як ви, і ви наблизитесь до кращої репутації в Інтернеті. Тож знайдіть час, щоб налаштувати – воно того варте.
Оптимізація продуктивності та SEO
Дуже важливо переконатися, що кожна веб-сторінка добре працює та відображається в результатах пошуку. Ось на що варто звернути увагу:
Прискорити роботу
Перевірте, чи швидко вони завантажуються незалежно від того, користується хтось комп’ютером чи телефоном. Економте час, стискаючи розміри фотографій і відео. Крім того, об’єднайте файли CSS і JavaScript, щоб сторінки відтворювалися миттєво. Як варіант, ви можете замовити послугу оптимізації швидкості.
Тактика SEO
Правильно використовуйте ключові слова, щоб допомогти людям легко знайти вас в Інтернеті. Зокрема, оптимізуйте мета-теги, заголовки та веб-адреси за допомогою відповідних ключових слів. Крім того, напишіть корисний, описовий вміст, орієнтований на те, що шукає ваша аудиторія. Коли пошукові системи краще розумітимуть вашу тему, ваш рейтинг буде вищим.
Не забувайте про ці прискорювачі продуктивності та видимості під час налаштування. Вони надають вашій організації найкращий імідж і полегшують пошук зацікавлених клієнтів. Уся справа в тому, щоб дати їм спрощений, корисний досвід на кожному кроці.
Тестування, запуск і аналіз
Перш ніж демонструвати свої продукти/послуги в Інтернеті, переконайтеся, що все працює добре.
- Спробуйте на різних пристроях (телефонах, планшетах і ноутбуках) і в браузерах (Chrome, Safari та Firefox). Це перевіряє, чи добре це виглядає на будь-якому екрані.
- Крім того, підтвердьте, що всі функції виконують те, що їм потрібно. Форми мають надсилатися, посилання мають спрямовуватись у потрібні місця, а відвідувачі можуть легко завершити те, що їм потрібно. Нічого не повинно здаватися зіпсованим!
- Після запуску використовуйте інструменти, щоб відстежувати, хто приходить і як вони діють. Продовжуйте оновлювати вміст і безпеку, щоб усе йшло гладко з часом.
Ретельна підготовка позбавляє від проблем надалі. Серйозне ставлення до тестування окупається завдяки щасливим відвідувачам, які хочуть повернутися. Запуск — це коли ваш бренд починає офіційно поширювати своє повідомлення. А регулярний моніторинг/оновлення гарантує актуальність і ефективність у досягненні ваших цілей.
Найкращі шаблони HTML5 CMS: поширені запитання
Як розмістити шаблони CMS HTML5 на своєму веб-сайті?
Більшість постачається з простими інструкціями. Використовуйте Joomla, Drupal або іншу сумісну панель/панель керування CMS, щоб завантажити файли та встановити їх.
Скільки роботи потрібно?
Премейди не потребують багато часу. Можливо, файли доведеться оновлювати лише іноді. Прості зміни (наприклад, базові редагування HTML/CSS) зазвичай нескладні, коли у вас виникають проблеми.
Чи потрібні мені навички кодування?
Більшість базових налаштувань не потребують кодування. Однак додаткові зміни можуть означати вивчення основ HTML/CSS. Templateog体育首页 також пропонує допомогу, якщо ви застрягли.
Скільки коштують шаблони HTML5 CMS?
Ціни сильно відрізняються залежно від того, що він робить і як його можна використовувати. Базові теми починаються приблизно від 40–50 доларів США. Більш повнофункціональні професійні можуть коштувати 100 доларів США або більше.