 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION


ThePRO - тема для персонального портфоліо WordPress від ThemeREC
 FREE INSTALLATION
FREE INSTALLATION
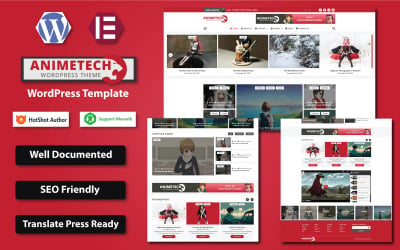
AnimeTech – шаблон WordPress Elementor для новин аніме та манги від Hasnain_Developer


 PRODUCT OF THE DAY
PRODUCT OF THE DAY


 FREE INSTALLATION
FREE INSTALLATION
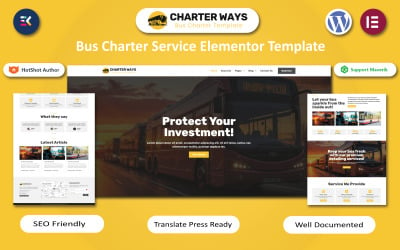
Charter Ways - шаблон Elementor служби чартерних автобусів від Hasnain_Developer


 SALE
SALE
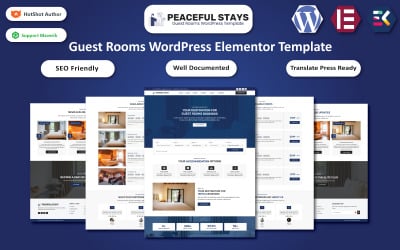
Спокійне перебування - Гостьові номери, готель і курорт WordPress Elementor Template від Hasnain_Developer






 FREE INSTALLATION
FREE INSTALLATION
Casino Bit - шаблон WordPress Elementor для онлайн-казино та ставок від Hasnain_Developer


 FREE INSTALLATION
FREE INSTALLATION






Keira – тема WordPress для особистого портфоліо від inaikas

 FREE INSTALLATION
FREE INSTALLATION
Consalt – адаптивна тема WordPress для консультацій від codexpert





Усе про найкращі теми Retina Image Elementor від Templateog体育首页
Сучасні технології заполонили світ і змінили підхід до надання та замовлення послуг. Ключовою платформою для демонстрації продукції та просування бізнесу є веб-сайт. Оскільки веб-ресурс виконує багато важливих ролей, він повинен виглядати і функціонувати на найвищому рівні. Успішний веб-сайт поєднує в собі приголомшливий дизайн, просту навігацію та потужні інструменти, тому вам потрібно працювати над кожним аспектом. Хочете подбати про зовнішній вигляд і зробити всі зображення ідеальними для всіх пристроїв? Зображення сітківки Теми Elementor — це скарбниця для вас.
За допомогою цих шаблонів ви запускаєте повний сайт без кодування та гарантуєте, що всі елементи виглядатимуть ідеально. Як це працює, і які особливості макетів? Настав час розібратися в усіх подробицях!
Макети, готові до Retina – ключові деталі
Серед сучасних CMS для розробки веб-ресурсів користувачі масово вибирають WordPress. Це й не дивно, адже платформа проста у використанні та багатофункціональна. Ви розробляєте онлайн-ринок? Використовуйте WooCommerce! Бажаєте створити сайт без допомоги спеціалістів і навичок кодування? Спробуйте конструктор із редактором перетягування!
Саме з Elementor сумісні макети з колекції. Завдяки цьому конструктору веб-сайтів вони гнучкі та легко налаштовуються. Шаблони настільки зручні в користуванні, що навіть початківці ІТ-технології опановують їх за лічені хвилини. Хочете змінити кольори, додати текст або перемістити фотографії? За допомогою зручного редактора ви можете вносити будь-які корективи та реалізовувати свої ідеї, просто перетягуючи елементи.
Що стосується якості та зовнішнього вигляду цих ресурсів, вони працюють як дисплеї Retina. Усі зображення в макетах мають високу щільність пікселів, що забезпечує високу роздільну здатність, чіткість і чіткість. Такі вироби ідеально виглядають на всіх пристроях і зберігають повний спектр кольорів навіть на Mac і iPhone. І це ще не все! Активи мають такі характеристики для успішного запуску ресурсу:
- адаптивна верстка - всі елементи коректно виглядають на будь-якому пристрої, включаючи смартфони та ноутбуки;
- SEO-friendly – ваша сторінка має високий органічний трафік завдяки якісному просуванню через пошукові системи;
- оптимізація продуктивності - всі елементи працюють швидко і безпомилково за будь-яких умов;
- перетягніть вміст - за допомогою конструктора сторінок ви налаштовуєте всі деталі, не вдаючись до коду;
- блог - макети мають модуль блогу, за допомогою якого ви розміщуєте статті та завойовуєте довіру аудиторії;
- Google Maps - додайте своє місцезнаходження, щоб забезпечити швидкий шлях клієнтів до вашого офісу;
- надійна підтримка - найкращі фахівці завжди на зв'язку, щоб допомогти вам у разі виникнення проблем з макетом.
Як працювати з шаблонами?
Працювати з готовими макетами легко і не займає багато часу. Незалежно від того, чи ви ІТ-фахівець, чи новачок без досвіду, ви будете задоволені інструментами, які отримаєте разом із активами. З чого почати це завдання, щоб досягти успіху? Скористайтеся кількома порадами, щоб створити справжній шедевр:
- Займіться дизайном сторінки. Клієнт приділяє увагу зовнішньому вигляду сайту, тому він повинен бути сучасним і привабливим. Вибирайте кольори, які відповідають фірмовому стилю, встановлюйте читабельні шрифти, додавайте картинки.
- Подбайте про функціональність проекту. Забезпечте користувачам приємний досвід роботи з вашим ресурсом і додайте інструменти та віджети. Створіть зручне меню для навігації, додайте форми контактів і реєстрації, або розробіть бронювання. Якщо ви хочете реалізувати нові функції без будь-яких навичок, скористайтеся плагінами WordPress .
- Наповнити сайт контентом. Представляйте свою команду, пишіть цікаві статті в блозі та публікуйте відповідну інформацію про ваш робочий час або особливості.
- Нарешті, подбайте про просування. Налаштуйте SEO та запустіть Google Ads, щоб якомога більше людей дізналися про вашу діяльність.
Вибір макета WordPress – поради та підказки
Поширені запитання щодо тем Retina Image Elementor
Що таке теми Retina Image Elementor?
Це попередньо розроблені макети WordPress для вашого веб-сайту. Вони мають функцію Retina, тому виглядають яскраво та якісно на всіх пристроях, включаючи iPhone та Mac.
Який хостинг краще для сайту на темах Retina image Elementor?
Використовуйте будь-який хостинг, сумісний з WordPress. Серед надійних провайдерів - Bluehost і HostPapa.
Як редагувати теми Elementor зображення Retina?
Ресурси можна повністю налаштувати завдяки зручному редактору. З його допомогою ви змінюєте потрібні деталі, просто перетягуючи їх.
Чи є інструкції щодо встановлення тем Retina Image Elementor?
Так. Ви можете встановити макет через панель адміністратора WordPress. Крім того, ви отримуєте надійну документацію з докладними інструкціями по встановленню шаблону.