


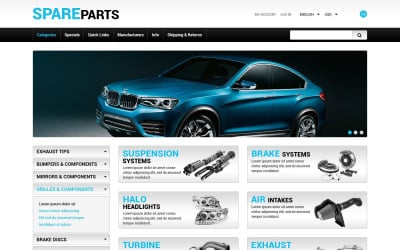
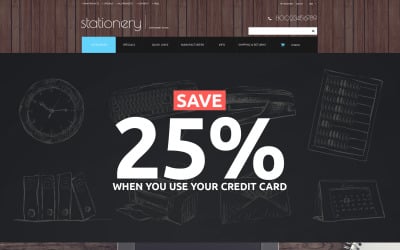
Ersatzteile ZenCart Vorlage von WT


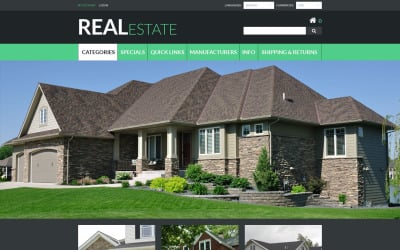
Immobilien ZenCart Vorlage von WT

Feuerwehr ZenCart Vorlage von WT


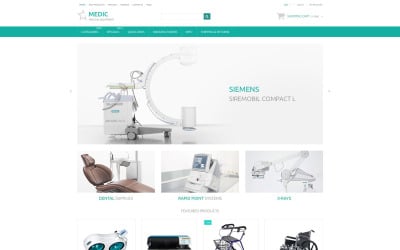
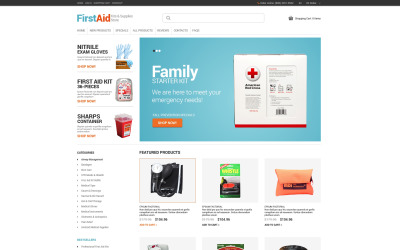
Medic ZenCart Vorlage von WT

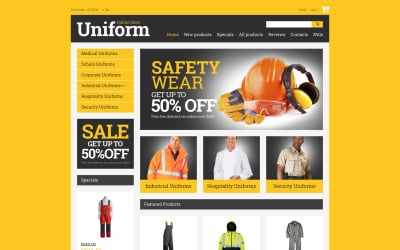
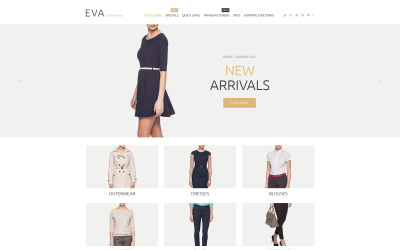
Bekleidung ZenCart Vorlage von WT

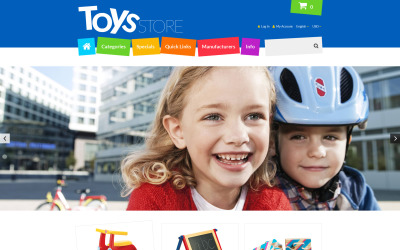
Spielzeugladen von WT


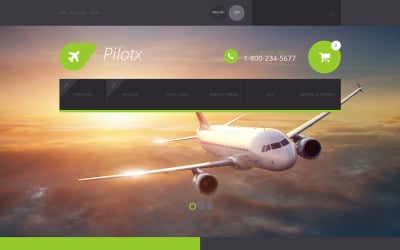
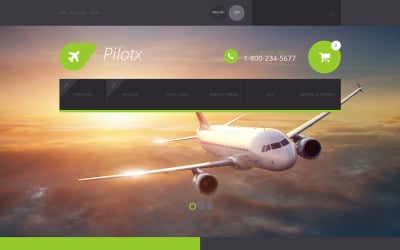
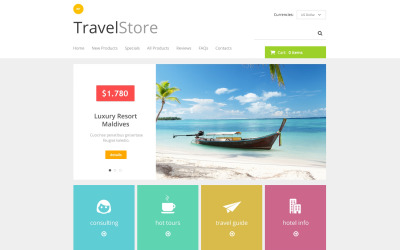
Travel Store ZenCart Vorlage von WT

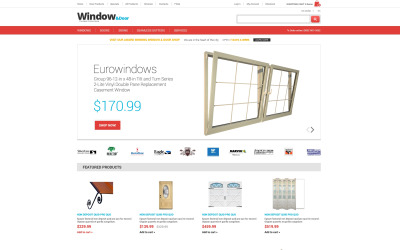
Fenster ZenCart Vorlage von WT

Waffenladen ZenCart Vorlage von WT







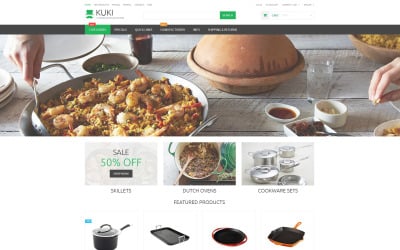
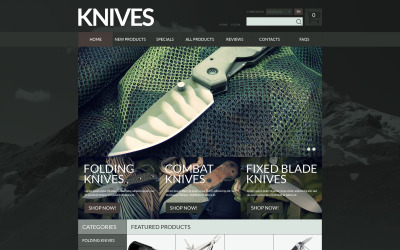
Küchenmesser von WT


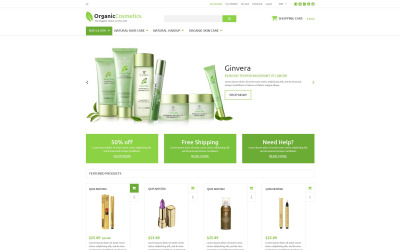
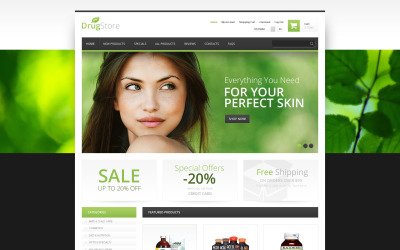
Hautpflege ZenCart Vorlage von WT





Luxusuhren von WT

Drogerie ZenCart Vorlage von WT

Sanitär ZenCart Vorlage von WT


Yacht Club ZenCart Vorlage von WT

Marine Store ZenCart Vorlage von WT

Tabak ZenCart Vorlage von WT

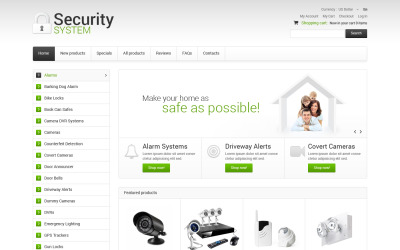
Sicherheits-ZenCart-Vorlage von WT


Krankenwagen ZenCart Vorlage von WT
Erstellen Sie eine beeindruckende Website mit Sliced PSD Zen Cart-Vorlagen
Die Website ist eine Gelegenheit, Ihr Geschäft in einem neuen Format zu skalieren. Sie erreichen ein größeres Publikum und steigern Ihren Gewinn. Es ist mehr erforderlich, ein Produkt und seine Beschreibung zu haben, um das Publikum auf Ihre Website zu locken. Sie sollten Ihren potenziellen Kunden mit einem guten, servicefreundlichen Design und fantastischen Elementen überraschen, die den Besucher beeindrucken und ihn so lange wie möglich auf der Website bleiben lassen. Um das Layout an Ihre Bedürfnisse anzupassen, sollten Sie mit Änderungen am ursprünglichen Design arbeiten. Dazu benötigen Sie geschnittene PSD-Zen-Cart-Vorlagen von Templateog体育首页 .
Zen Cart CMS-System für Websites
Es handelt sich um Open-Source-Software. Sie können damit Websites erstellen. E-Commerce verfügt über eine einfache und intuitive Benutzeroberfläche. Im Gegensatz zu anderen E-Commerce-Lösungen mit komplexen Konfigurationen und Prozessen kann mit diesem Programm fast jeder mit Grundkenntnissen eine E-Commerce-Website einrichten und betreiben.
Hauptmerkmale
Es handelt sich um einen Online-Shop-Builder, der kostenlos, Open Source und unter der GPL2-Lizenz verfügbar ist. Das bedeutet, dass Sie das Backend an Ihre Bedürfnisse oder die von Ihnen benötigte Anwendung anpassen können.
Es ist auch hilfreich, wenn Sie problemlos mehrere Zahlungsmethoden integrieren können. Sie können sofort mit der Annahme von Zahlungen beginnen. Selbst wenn Sie das von Ihnen erstellte Modul installieren müssen, stehen Ihnen zahlreiche von der Community bereitgestellte Zahlungs-Plugins zur Auswahl, oder Sie können sogar Ihr eigenes erstellen.
Dieses Programm funktioniert mit jedem Webhosting-Dienst und läuft daher auf Servern mit den entsprechenden grundlegenden Apache-, MySQL- und PHP-Anforderungen. Sie haben in dieser Hinsicht keine Einschränkungen.
Der Benutzer verwaltet seinen Domänennamen und kann unbegrenzt Kategorien und Produkte hinzufügen. Es stehen Ihnen Attributverwaltungsfunktionen zur Verfügung, mit denen Sie einen wirklich beeindruckenden Produktkatalog erstellen können.
Das Programm ermöglicht es Ihnen auch, Inhalte zum Verkauf hinzuzufügen, darunter Audiodateien und PDF-Dateien. Sie können auch Newsletter, Banner, Coupons, Geschenkkarten und andere Marketingtools hinzufügen, um Ihre Werbekampagnen effektiver zu verwalten.
Die geschnittenen PSD Zen Cart-Vorlagen von Templateog体育首页 verfügen über viele Elemente, um das Layout eines Online-Shops zu jedem Thema zu definieren.
Gründe für die Auswahl von Themen mit Sliced PSD
Die Site-Entwicklung beginnt mit der Suche nach Referenzen. Der Designer analysiert Trends und denkt über die zukünftige Struktur und Funktionalität nach. Er erstellt Ideen im jeweiligen Programm und zeichnet das Layout mithilfe von geschnittenen PSDs. Es handelt sich um eine vorläufige Zeichnung des fertigen Skins.
Es bestimmt das Erscheinungsbild der Webressource und schafft einen angenehmen Raum für den Site-Besucher. Es hilft, alle Erwartungen des Kunden zusammenzubringen und sich darauf zu einigen, wie das Endprodukt aussehen wird.
Es ist viel einfacher, eine Website zu entwerfen, wenn ein Spezialist die Logik der Anordnung der Elemente auf jeder Seite kennt. Dies hilft dabei, die Website schneller zu starten, indem der Schwerpunkt auf der Karte der Klicks und den Ergebnissen liegt.
Vorteile der Nutzung
- Feststellung optischer Mängel zu Beginn der Arbeiten: Die Möglichkeit, dem Kunden die Gestaltungsideen optisch darzustellen und sie an seine Gegebenheiten anzupassen.
- Vereinfachung der Arbeit von Schreibmaschine und Programmierer: Verstehen, wie die fertige Site aussehen wird. Im Idealfall vereint das Layout die Meinungen von Kunde, Designer, Vermarkter, Texter und Programmierer. Sie alle sollten mit dem fertigen Skin zufrieden sein. In diesem Fall wird die Dauer der Arbeit am Projekt auf ein Minimum reduziert und nichts muss wiederholt werden.
Anforderungen an das fertige Visual
- Symmetrische Darstellung der Elemente: Versuchen Sie, in der Mitte der Seite konventionell eine vertikale senkrechte Linie zu zeichnen. Auf beiden Seiten sollten alle visuellen Blöcke gleichmäßig verteilt sein.
- Hinweise zu den Layoutparametern: Blockgrößen, Zweck, Format und Einrückungen sollten Sie berücksichtigen. Sie sollten die Werte für Breite und Höhe in geraden Zahlen angeben. Geben Sie vor Arbeitsbeginn alle erforderlichen Bildschirmauflösungsparameter und die korrekte Anzeige der Site-Seiten an.
- Erstellen von Elementen in verschiedenen Anzeigeoptionen: Zeigen Sie, wie der Link beim Hovern aussieht. Zeigen Sie alle Phasen der Menüöffnungsanimation an. Alles, was sich durch die Aktionen des Site-Besuchers ändert, sollte beim Erstellen des Layouts klar sein.
- Verwenden eines Rasters zum Ausrichten von Blöcken und anderen Elementen: Das Raster verhindert Layoutfehler und hilft dem Designer, sich besser im Layout zurechtzufinden.
- Verwenden von Standardschriftarten: Es ist besser, auf Experimente mit Schriftarten zu verzichten. Verschiedene Effekte können ein gutes Design ruinieren, und unleserliche Wörter werden den Besuchern nicht gefallen. Wenn Sie sich dennoch für die Verwendung ungewöhnlicher Schriftarten entscheiden, exportieren Sie diese in eine separate Datei für die Schreibmaschine.
- Hintergrundfarbe und Bildschirmränder: Die Seiten der Site müssen auf die Größe von Standardbildschirmen geschärft werden, wobei der Hintergrund des Substrats zwingend angegeben werden muss.
- Verwenden Sie für alle Elemente separate Ebenen: Unterzeichnen und trennen Sie sie voneinander. Jede Ebene kann geändert oder gelöscht werden, ohne dass dies direkte Auswirkungen auf andere Komponenten hat. Es ist besser, versteckte und leere Ebenen zu löschen.
Geschnittenes PSD Zen Cart-Vorlagenvideo
Häufig gestellte Fragen zu Sliced PSD Zen Cart-Vorlagen
Was ist das Sliced PSD Zen Cart Theme?
Es handelt sich um ein vorgefertigtes Layout mit einem E-Commerce-CMS-System für Ihren Online-Shop. Sie haben ein Layout im Paket. Verwenden Sie es als Designquelle, die Sie an Ihre Bedürfnisse anpassen.
Was ist die beste Sliced-PSD-Zen-Cart-Vorlage von Templateog体育首页?
Der Bestseller unter diesen Artikeln auf dem Marktplatz ist das Ersatzteil ZenCar t. Es hat mehr als 150 erfolgreiche Käufe und eine hohe Bewertung.
Wie lade ich die Vorlage von Templateog体育首页 herunter?
Wähle den besten Artikel aus. Gehe zur Kasse und schließe bei Bedarf den Service in den Kauf ein. Unser Entwickler richtet die Plattform für dich ein. Nutze eine bequeme Zahlungsmethode, um das Produkt zu bezahlen. Nach der Überprüfung kannst du den Skin aus der Zip-Datei herunterladen, die das System an dein Konto sendet.
Wie bearbeite ich eine in Scheiben geschnittene PSD-Zen-Cart-Vorlage?
Sie müssen das entsprechende E-Commerce-CMS-System kennen, um die Funktionalität und das Backend zu konfigurieren. Wenn Sie das Layout ändern müssen, beherrschen Sie HTML.