Machen Sie Ihre Website flexibel mit Responsive-Design-Plugins
Sie haben sich entschieden, eine Website zu erstellen oder eine vorgefertigte Vorlage heruntergeladen. Dies reicht aus, um Ihre Follower über Ihr Unternehmen zu informieren. Aber wie organisieren Sie die Funktionalität so, dass Sie und Ihre Besucher viele Möglichkeiten haben und weniger Zeit mit Suchen, Kaufen, Kommunikation mit dem Administrator, Analysen usw. verbringen? Dies ist mit Responsive-Design-Plugins möglich.
Responsive Design Plugins Bedeutung
Diese kleinen Softwarecodes erweitern die Funktionalität der primären Software, für die Entwickler sie erstellen. Dabei handelt es sich um Ergänzungen oder Korrekturen, dank derer sich das Hauptprogramm für einen bestimmten Benutzer entsprechend seinen Bedürfnissen verbessert. Solche Codes funktionieren zwar nicht eigenständig, das System kommt aber ohne Erweiterungen aus.
Adobe Flash Player ist ein Beispiel für das gängigste Chrome-Responsive-Design-Plugin. Programmierer entwickeln Module für Software, die mit dem Internet funktioniert, zum Beispiel CMS, Browser, Spiele usw. Offline-Apps nutzen auch Add-ons, um die Funktionalität zu verbessern und zu erweitern.
Gründe für die Verwendung von Responsive-Design-Plugins
Module machen Einstellungen persönlich
Da alle Benutzer unterschiedlich sind und das System über wesentliche Funktionen verfügt, besteht die Notwendigkeit, die Software an ihren Zweck anzupassen. Dies bietet die Möglichkeit, die spezifische Version des Systems und die Präferenzen des Benutzers anzupassen.
Reduzierung der Größe und Beschleunigung des Systems
Wenn Entwickler alle Programme mit dem vollständigen Funktionsumfang veröffentlichen, werden sie schwer und schwer zu bedienen. Meister arbeiten oft mit verschiedenen Standortparametern. Andere Benutzer möchten das Wetter und den Wechselkurs gerne im Browserfenster sehen. Spezielle Module erweitern beliebige Funktionen und sparen Arbeitsraum.
Verbesserung von Systemen
Die Verwendung eines modularen Schemas beim Betrieb der Software, bei dem jedes Plug-in ein- und ausgeschaltet werden kann, ohne den Betrieb der Website zu stören, ermöglicht eine Verbesserung des Potenzials.
Responsive Design-Plugins von Templateog体育首页
Der Marktplatz bietet viele Responsive-Design-Plugins für Ihre Projekte, zum Beispiel Responsive-Design- Plugins für WordPress , Javascript-Plugins für Responsive-Design usw. Sie werden das für Ihren Zweck am besten geeignete finden. Wir empfehlen die Nutzung der Seitenleiste links, um die Suche zu beschleunigen. Sie wählen ein kompatibles System: WordPress, PrestaShop, Magento oder JavaScript. Sehen Sie sich auch die Themen an: Barrierefreiheit, Werbung, Analyse, Navigation, SEO usw. Die angegebenen Funktionen passen Ihre Suche in die richtige Richtung an: Admin-Panel, JQuery, suchmaschinenfreundlich, Drag-and-Drop-Inhalte, Ajax usw.
Responsive Design-Plugins für WordPress
WordPress ist das beliebteste und flexibelste CMS-System zum Erstellen von Websites. Sie können Anwendungen für jede gewünschte Funktionalität auswählen. In der TemplateMonter-Bibliothek finden Sie folgende Elemente:
- Bestellungen und Lieferung: FoodMan | Online-Bestell-, Verwaltungs- und Liefersystem für Lebensmittel.
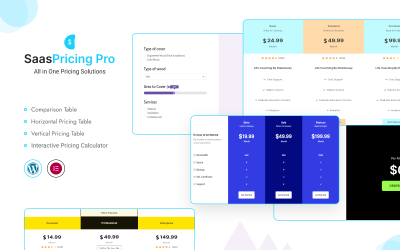
- Preisgestaltung: Dynamische Woocommerce-Preise und -Anpassung, Themex-Preise für Elementor.
- Widgets: Star Addons für Elementor, Extreme Addons für Elementor Simple Widgets.
- Partner: Partnerprogramm, All-In-One-Affiliate-Marketing-Paket.
- Veranstaltungen: Banner für Veranstaltungen – Planen Sie Veranstaltungen mit Bannern.
- Beiträge: Deen Pro | Post-Layouts-Add-on.
- Mhr Post Ticker, WP Post Rating Pro.
- Zähler: Themex-Zähler, Social Login/Teilen/Zähler, Themex-Countdown, unbegrenztes Theme Addon Pro-Plugin, Basal Metabolic Rate (BMR)-Rechner.
- Stile und Galerien: Teamcase Team, Galfilter, Themex Team, Themex Service, Themex – Image Carousel & Grid Style Responsive, Produktgeschichten für WooCommerce, Aero für WordPress – Bild-Hover-Effekte, Gallery Plus.
- Kommunikation mit Kunden: Treffen Sie das Team, verwalten Sie Kontakte / E-Mail-Marketing / Abonnieren, Themex Call-to-Action, WP_Ultimate_Member_Social.
Responsive Design-Plugins für E-Commerce
Der Marktplatz verfügt über Anwendungen für die E-Commerce-Systeme PrestaShop und Magento.
Das beliebteste Add-on ist das MegaMenu PrestaShop-Modul. Mithilfe dieser Erweiterung vereinfachen Sie die Site-Navigation für den Kunden. Sie haben Kategorien und Unterkategorien für Produkte und können der Dropdown-Liste verschiedene Artikel hinzufügen. Sie erhalten Werbebanner, Abzeichen, Produktinformationsblöcke usw.
Es gibt auch ein Analogon dieser Funktionalität für Magento. Dies ist die Zemez MegaMenu Magento-Erweiterung. Dies ist notwendig, um eine komplexe Navigation mit vielen Kategorien zu erstellen. Sie können ein eindeutiges Etikett für bestimmte Kollektionen verwenden, um Kunden über neue Produkte, Sonderangebote und Werbeaktionen zu informieren.
Javascript-Plugins für Responsive Design
Solche Anwendungen erleichtern die Arbeit mit der Website erheblich, da die Arbeit mit JavaScript schwieriger ist als mit einem CMS-System. Hier finden Sie Module für Styling, Navigation, Taschenrechner usw.
Hilfreiches Video zu Responsive Design Plugins
Häufig gestellte Fragen zu Responsive Design Plugins
Kann ich Responsive-Design-Plugins kostenlos erhalten?
Ja, es ist möglich. Sie sollten den ALL-IN-ONE-Plan von og体育首页One abonnieren. Sie können zwischen jährlichem und lebenslangem Zugang wählen. Alle im Abonnement enthaltenen Artikel sind für Sie kostenlos. Für die Produkte, die nicht im Paket enthalten sind, erhalten Sie 35 % Rabatt.
Wie wählt man Responsive-Design-Plugins aus?
- Ermitteln Sie, welche Plattform Sie nutzen und welche Version aktuell aktuell ist. Sie sollten darauf achten, dass der Artikel mit dem System kompatibel ist.
- Wählen Sie die erforderliche Funktionalität: Navigation, Buchung, Veranstaltung, SEO usw.
- Überprüfen Sie die Beliebtheit und die Bewertungen des Produkts.
- Beachten Sie die Verfügbarkeit von Dokumentation, Anleitungen, Foren und Support.
Wie installiere und richte ich das Responsive Design Plugin WordPress ein?
Es gibt drei Arten der Erweiterungsinstallation:
- Manuelle Methode – Sie kopieren die Codedatei in einen bestimmten Ordner des Programms.
- Automatisiert: Sie installieren über die Menüs der Software selbst, sofern diese Option implementiert ist.
- Automatisch: Durch Starten einer Datei, die findet, was und wo installiert werden soll.
Wie bekomme ich Responsive-Design-Plugins von Templateog体育首页?
Sie legen die Anwendung in den Warenkorb, geben Ihre Rechnungsdaten ein und laden sie von Ihrem Konto herunter. Oder Sie können diesen Artikel kostenlos erhalten, wenn Sie Mitglied des og体育首页One All-in-One-Plans sind.